Google is rolling out a new update to provide better search results and improve the user experience. The update will introduce a new set of ranking signals.
Preparing for this update will ensure that your web pages don’t suddenly take a dip in rankings when the changes are launched on May 1st.
The search engine algorithm will analyze both desktop and mobile web pages and give them a score based on its Core Web Vitals – the three new ranking signals aim to measure ‘page experience.’
Optimizing them will help you maximize your rankings.
What Are Core Web Vitals?
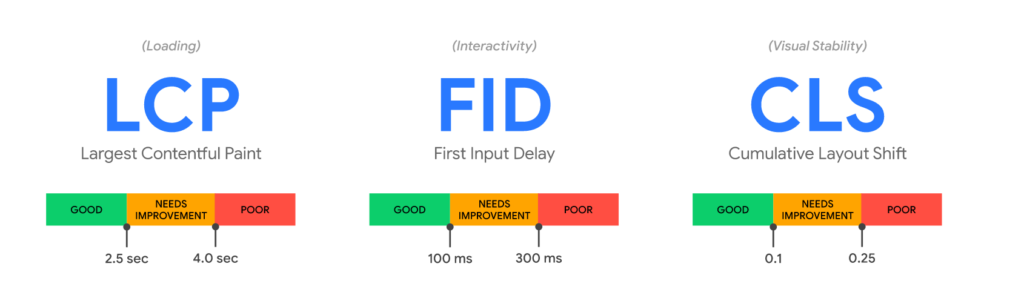
Core Web Vitals are a set of factors that measure the ‘page experience’ of a web page. There are three Core Web Vitals metrics – LCP, FID, and CLS – measuring a site’s loading speed, responsiveness, and visual stability, respectively.
- Largest Contentful Paint (LCP): Loading speed
- First Input Delay (FID): Responsiveness
- Cumulative Layout Shift (CLS): Visual Stability

How does Google score Core Web Vitals? Google assigns one of the following scores to each Core Web Vitals metric of a page:
- Good
- To be improved
- Poor
This means that the same page can have varying scores for each metric. For example, a page can have a ‘Good’ score in the CLS metric and a ‘Poor’ FID score.
All of these together contribute to the overall page experience (more on that later).
Largest Contentful Paint
Largest Contentful Paint measures the loading time of the main content of a website. Google states that sites should strive for a loading time of 2.5 seconds to provide a great user experience (and, subsequently, to get a good LCS score).
According to SEMrush, “the majority of URLs for desktop and mobile show positive values of Largest Contentful Paint.”
First Input Delay
First Input delay is an interactivity metric. It measures the amount of time it takes from when a visitor clicks an element of a website to when the element processes the request, giving a response to the interaction.
Cumulative Layout Shift
The third and last metric, cumulative layout shift, measures visual stability. The layout and elements of a page should remain stable as the page loads to get a good CLS score.
When objects or elements in a page shift around during the rendering process, user experience is negatively impacted. For example, a visually unstable page can lead users to click the wrong element.
The Importance of Optimizing Your Web Core Vitals
With the introduction of the new metrics, businesses will need to consider more factors when optimizing their pages for search.
It’s worth noting that Web Core Vitals are for individual pages and not for entire websites. In other words, each page on your website will have a different Web Core Vitals score.
Google scores the mobile and desktop versions of pages individually, which means that a page can have a ‘good’ score on desktop yet a ‘poor’ score on mobile.
Improving your scores seems very important, as pages with ‘Good” scores perform better in search.
Google posted an official statement about signal changes to the algorithm, and SEMrush carried out a study that suggests a correlation between higher rankings and a ‘Good’ vital score.
Although the precise weight of these signals on the rankings of individual pages is still unclear, the most cautious way to approach this is by optimizing your pages before the update rolls out. Assume that your competition is already taking measures.
How Google Measures ‘Page Experience’?

Page experience, to clarify its definition, is the measurement of how users perceive the experience of interacting with a page. This goes beyond the content on the page and focuses on all other aspects of the experience (e.g., loading speed, mobile friendliness, visual stability).
Although Core Web Vitals contribute to page experience, there are other search signals that Google’s algorithm analyses:
- Mobile Friendly
- Safe Browsing
- HTTPS
- No Intrusive Interstitials
Core Web Vitals aren’t meant to substitute or replace any previous signals but are simply new signals that add up to the overall page experience.
Google May Add New Labels in Search Results
Google stated it might add ‘visual indicators’ in the search results to tell users about the expected page experience of a page before visiting it.
In theory, this would help users make a more informed decision when choosing a result.
Google will undergo testing of these new labels when the update rolls out. We haven’t been given any information about how they will work or look, but we could see them in May if testing is successful.
How to evaluate Core Web Vitals and page experience signals
The first obvious step to improve your Core Web Vitals is to assess your current situation. Let’s take a look at the tools you can use to evaluate the score of your pages:
Search Console
Google Search Console tool helps you evaluate many metrics about your site concerning Google Search results – such as traffic, performance, and Web Core Vitals. In other words, it gives you valuable insights into how Google perceives your site.
You can generate a report based on the three Web Core Vitals signals – LCP, FID, and CLS.
Lighthouse
Lighthouse is a website auditing tool for improving the quality of web pages. The tool offers audits about performance, accessibility, SEO, and reports on many other user experience metrics.
It includes Web Core Vitals, but you will notice that the FID metric is not included. Instead, it uses the TBT metric (Total Blocking time), a metric that serves the same purpose and correlates with FID.
Conclusion
With the Core Web Vitals update around the corner, it’s time to get prepared by evaluating your pages and optimizing their Core Web Vitals.